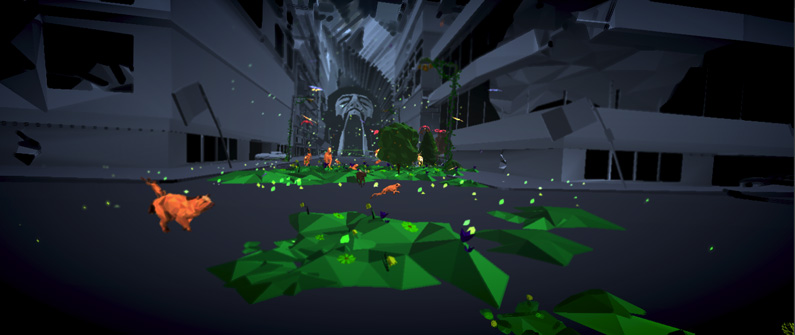
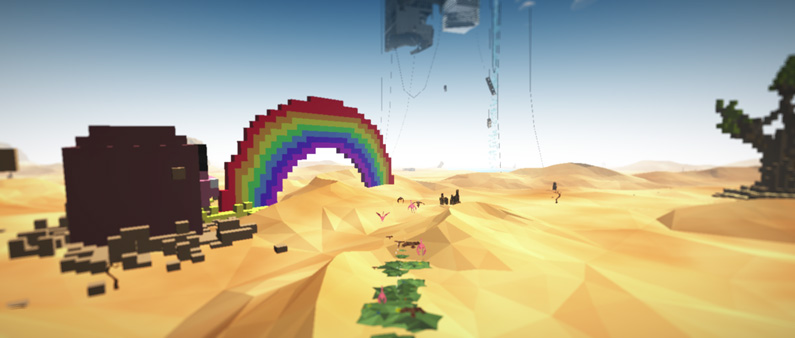
ROME
This site first brings you to a loading page; just hit enter and let the resources load. For those that have a data cap, be aware that this site uses a lot of data.
This site demonstrates the design of good music and timing with human interaction. Unbelievably this has been made from JavaScript. Buildings, landscapes, animals, trees and so much more all created with Javascript.



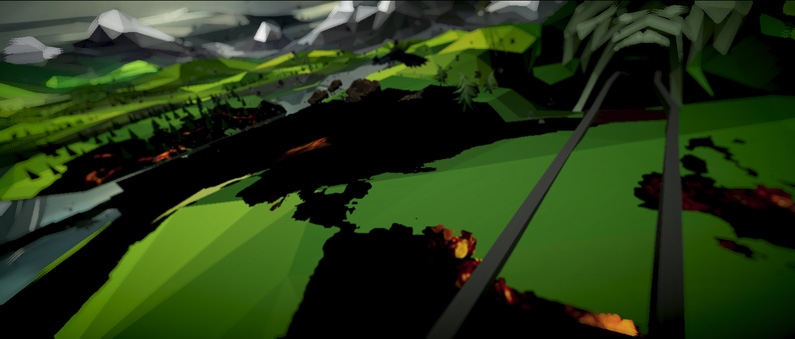
Through The Dark
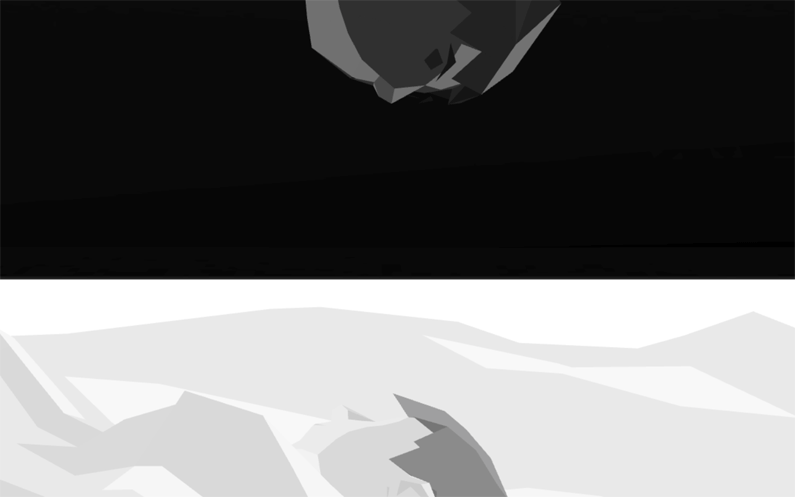
This site is also larger than a typical site but it's definitely worth it. Once again it's been created using JavaScript and displays remarkable music and imagery with a touch of interaction.

What really makes this animation amazing is the story portrayed. The animation is based off a song written by Hilltop Hoods' Pressure (aka Dan Smith) for his son Liam, who was diagnosed with leukaemia at eight years old. The track was written and rewritten during the six months Dan was living in hospital while Liam underwent chemotherapy.
Through The Dark is a collaboration between Hilltop Hoods and Google Play Music. It's an interactive film that merges art and technology as part of Google's commitment to supporting Australian music.




Liam is now living cancer free.
This site has now been taken down. See it on the web archive.
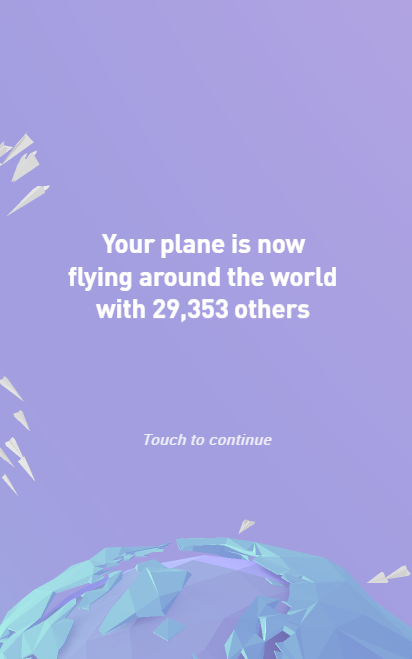
Paper Planes
This site is quite entertaining and has an awesome idea to it. It's made for mobile but is supported by desktop also by just showing where planes are coming from with animations. The idea of the site is to send a paper plane out with a stamp of your relative location (nearest city). You then catch other planes sent out by others 'flying around the world' which you can then see stamps from others and put your own stamp on it. You then send the paper plane back off to be found by someone else as it collects stamps for more to see.



A cool feature of this site is that if you are using mobile, you cause motion your phone like you would to catch a plane with a net and you will catch a paper plane.
Lights
This project was shown by a friend in my COMP241 class which then lead to the idea for one of the classes group projects. After passing the loading page, Lights by Ellie Goulding will play and a terrain of lights will be generated. The lights pulse to the beat and it gets more and more interesting as the song goes. You can steer where the orb flows to by moving your mouse.


This site has now been taken down. Here is the old home page.
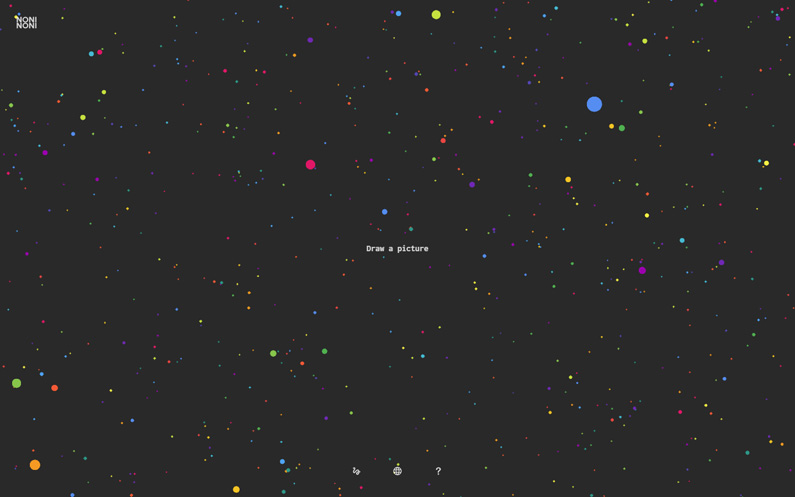
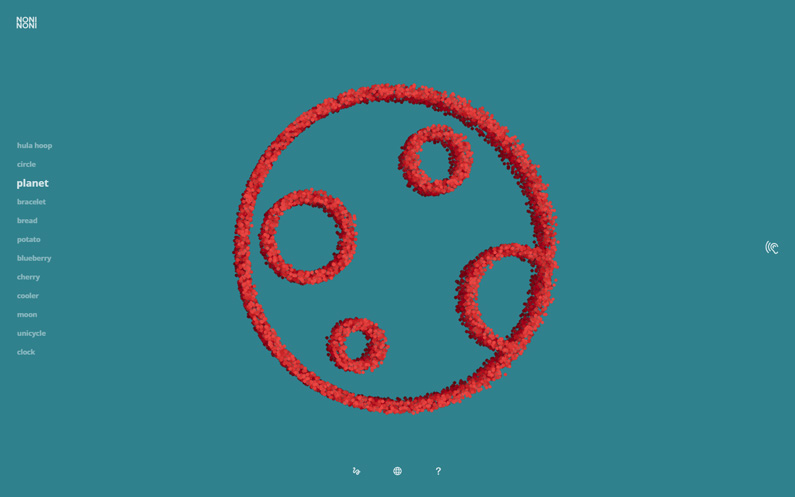
NONI NONI
This site gets you to draw something and then will find the closest match to the shapes it has. It will then assemble spherical particles to that shape. You can keep drawing and it will find shapes closest to your drawing. Once again this is a great example of what JavaScript can do in a browser. The colours and animations are excellent.


You can also draw letters if you click on the squiggle at the bottom which will prompt you to draw a letter.