Portfolio
This is a small collection of my favourite projects I've built with links to pages relating to the project.
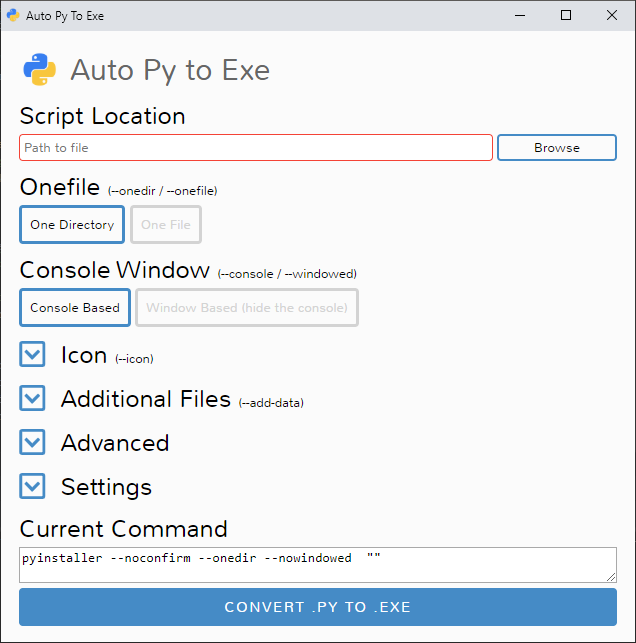
Auto Py To Exe
This project was my attempt at making the task of packaging Python scripts to Windows executables to run on computers without Python installed easier for new-comers.
This project allows someone to easily set up a server that uses chromes app mode as an interface and then calls PyInstaller with the parameters provided by the user.

This project can be installed from PyPI by executing:
python -m pip install auto-py-to-exeAnd then to run the project, simply call:
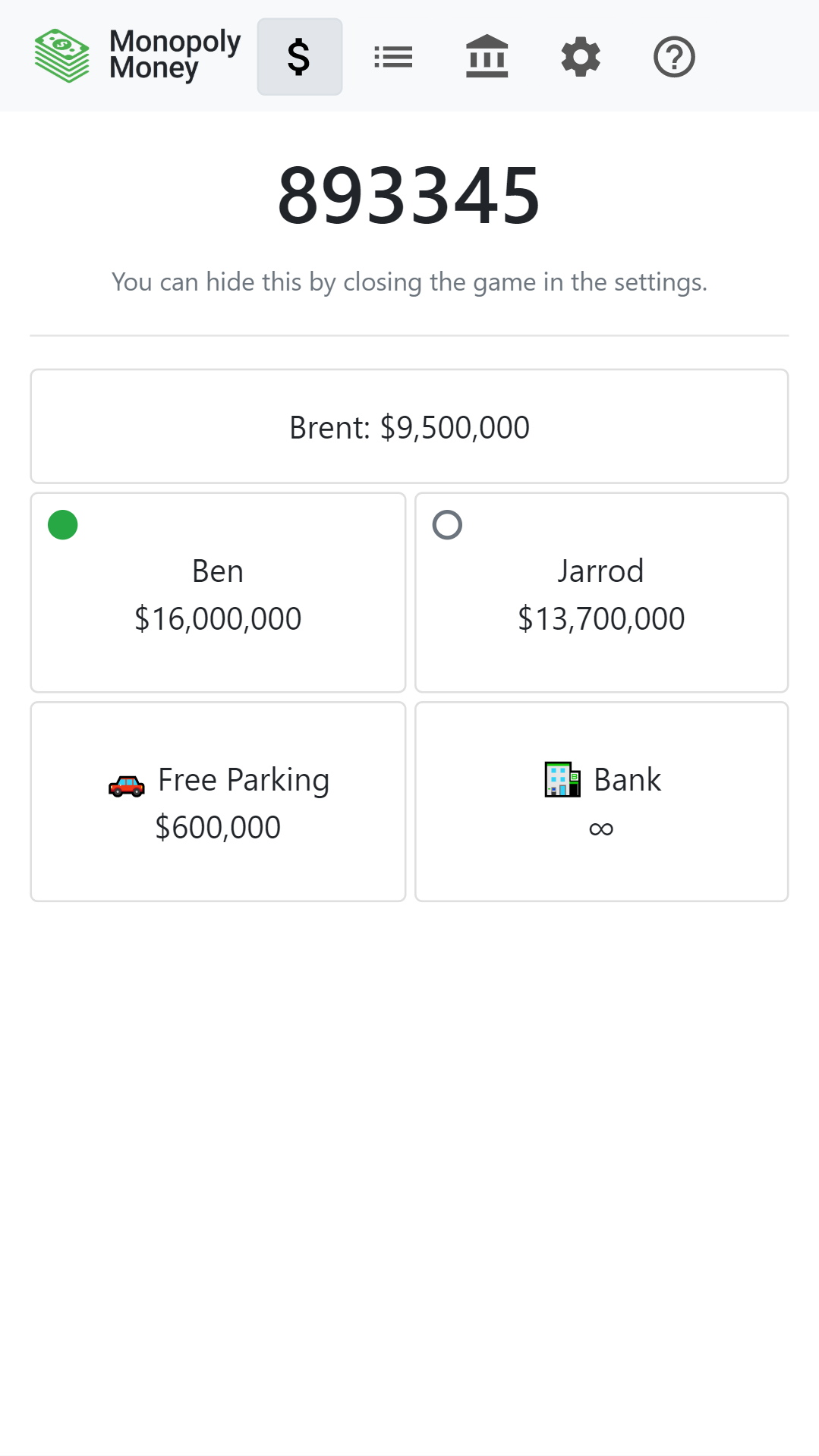
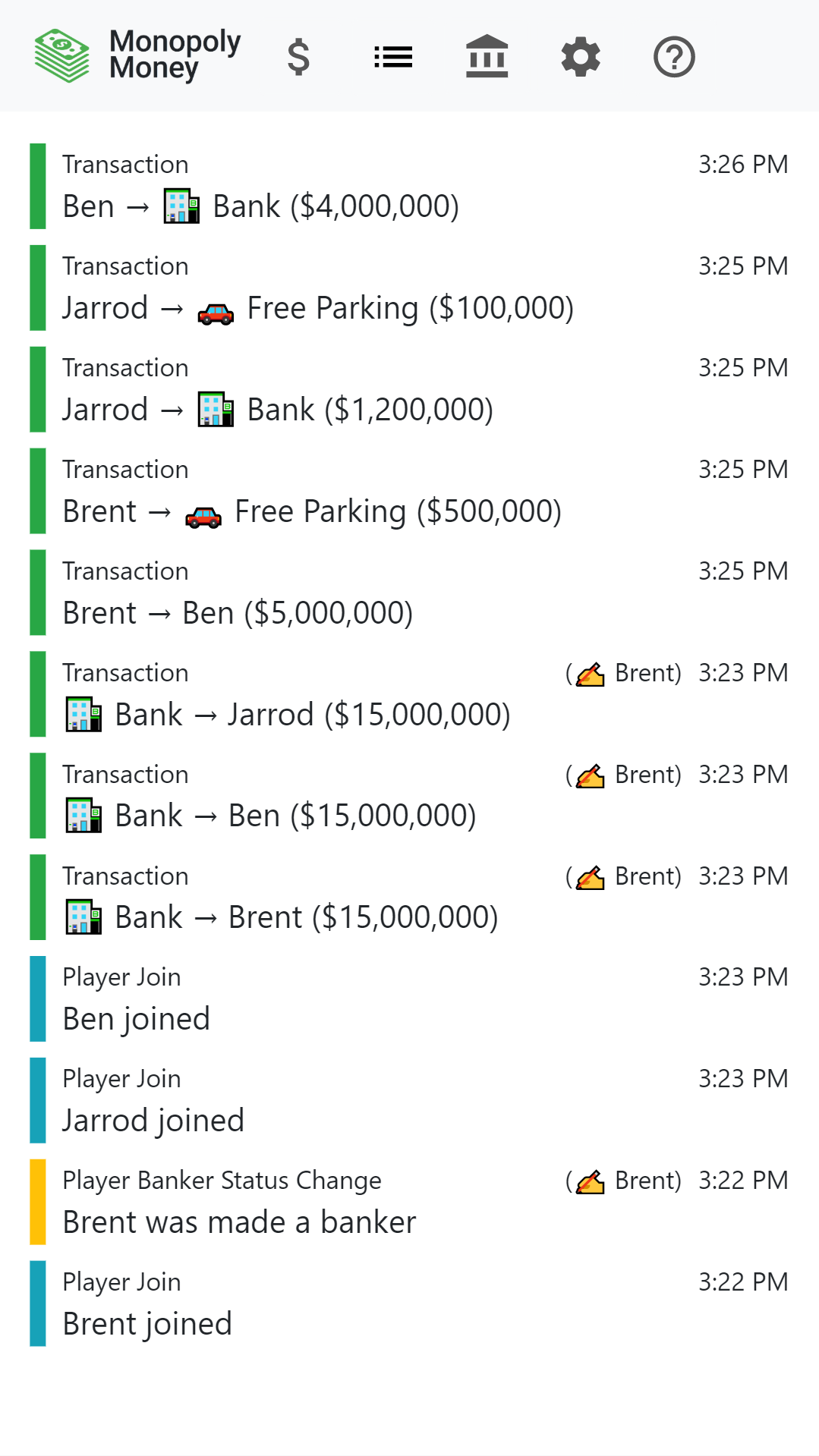
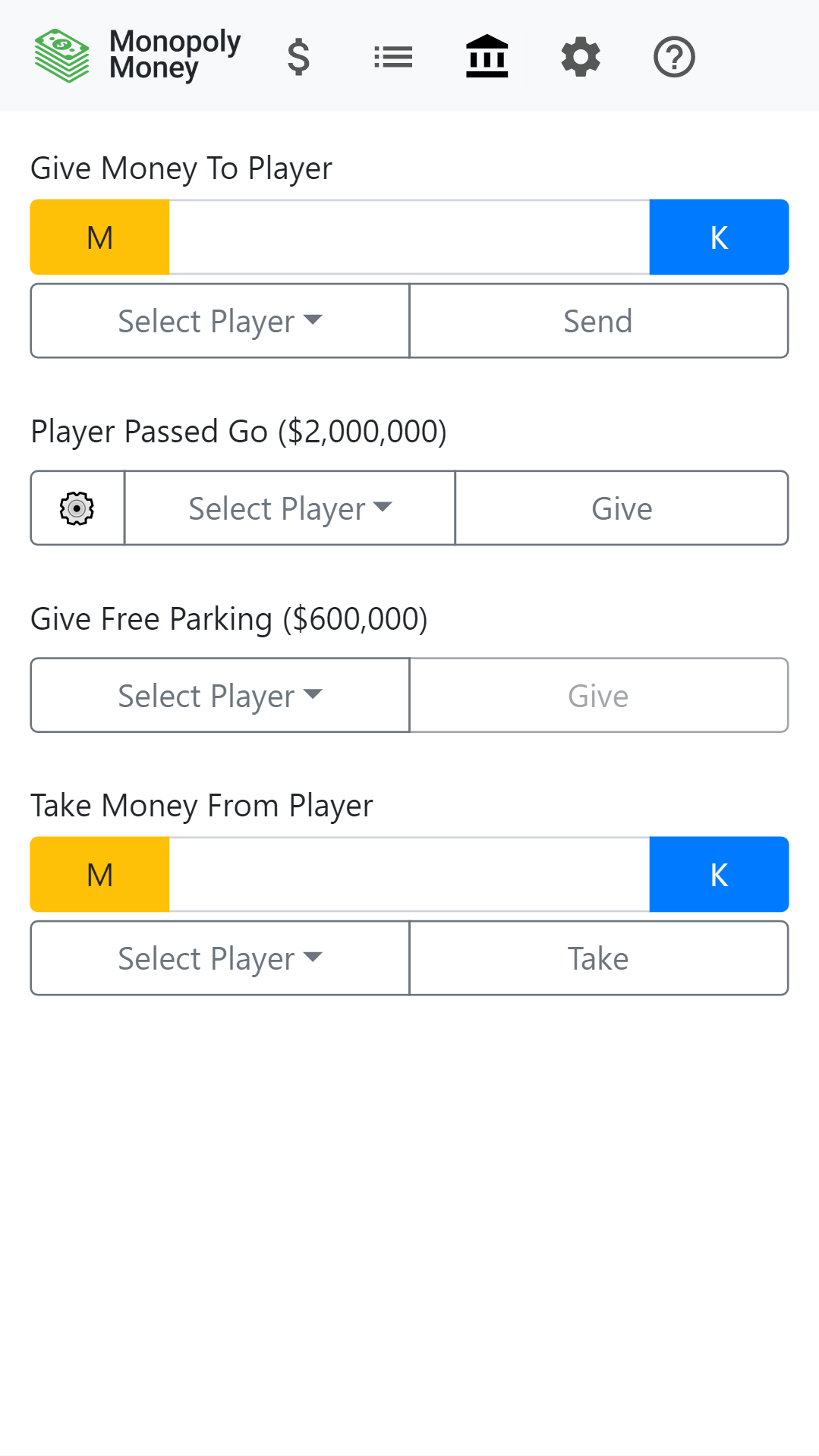
auto-py-to-exeMonopoly Money

Monopoly Money is a web app that helps you keep track of your finances in a game of Monopoly
Instead of using the cash that the game commonly comes with, you can play Monopoly like you're playing the credit card edition, but with your phone - a much more faster way to exchange money.



Spotify Lyrics Viewer

Spotify Lyrics Viewer is a tool that allows you to view the lyrics of the current playing song on Spotify by simply signing into Spotify.
The tool provides a basic interface showing details about the current playing song and lyrics sourced from Genius.

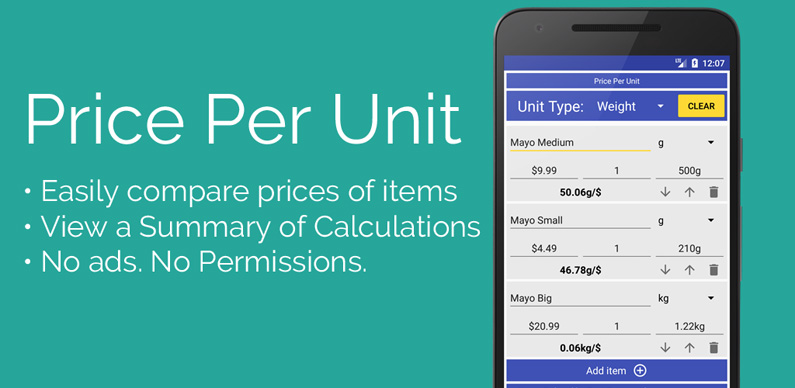
Price Per Unit

This project is an Android app that compares prices for similar items and will calculate the price per unit for each item. These values can then be compared to find the best value for money. Simply give a name (optional), enter in the cost, amount and size of each item and the unit per dollar will be calculated.
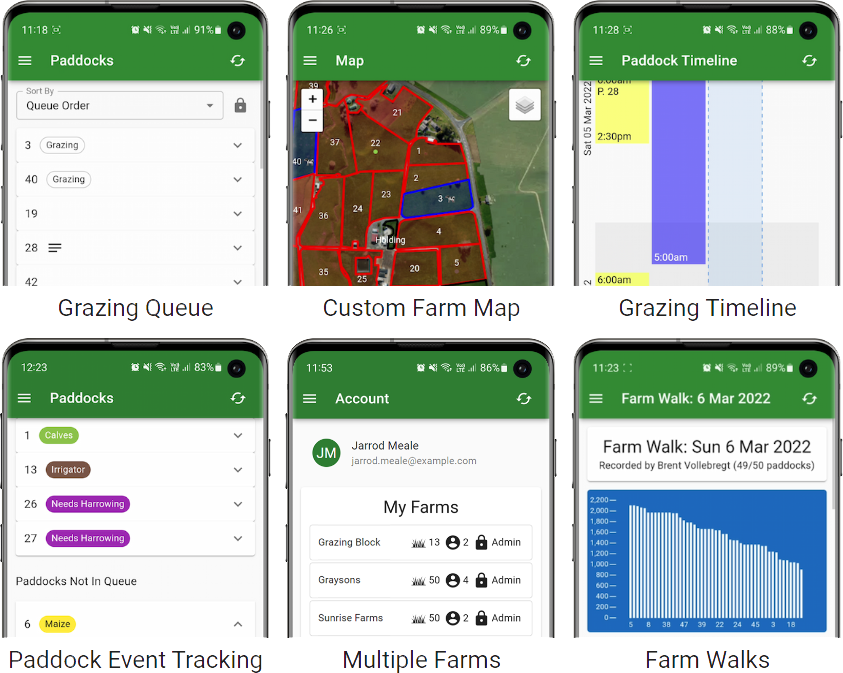
Paddock Grazing Planner
Paddock Grazing Planner is tool that recommends paddocks to potentially graze next. It can also record farm walks (kgDM/ha readings), paddock events, tasks and offers an interactive map. User management, multiple farms and report generation is also available.

The complete application consists of:
- A React + TypeScript frontend (+ leaflet, d3, material-ui, nswag)
- A .NET Core backend (+ EF Core, ASP.NET Core)
- A React + TypeScript administration portal (+ mui, vite, visx)
- Automated infrastructure deployments using terraform through GitHub Actions workflows into Azure
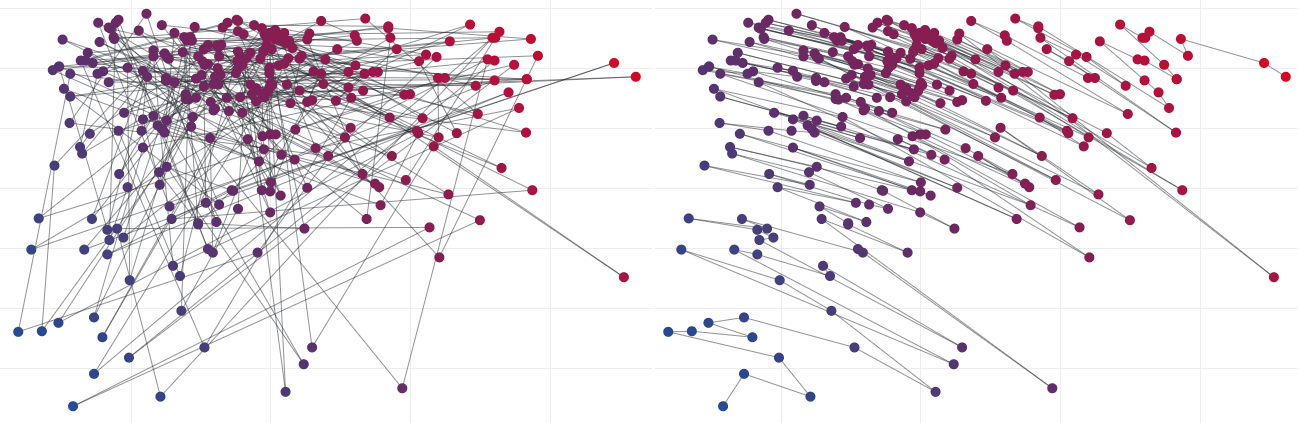
Emotionify

Emotionify is a web app that allows users to login to Spotify, select a playlist and then sort them using Spotify's pre-calculated audio feature values.
By default, this project aims to create emotionally gradiented Spotify playlists for smoother emotional transitions. It does this by sorting songs based off the two features Valence and Energy calculated by Spotify based on distance from the origin.
Users also have the ability to change how and what songs are sorted by.

PyTutorials YouTube Channel

When I have time and ideas, I like to make programming tutorials. Currently most of my tutorials are Python related but I also have a few different ones.
Some of my videos have quite a bit of attention, for example:
- Convert PY to EXE: 950K+ views
- Python GUI's with PyQt5: 300k+ views
- Python Keylogger: 230k+ views
- Record Your Computer Screen With VLC: 900k+ views
I give a significant amount of help in the comments for these videos and try my best to find solutions for issues people are having. This also allows me to gauge what people like in terms of topics and the videos themselves and get great feedback.
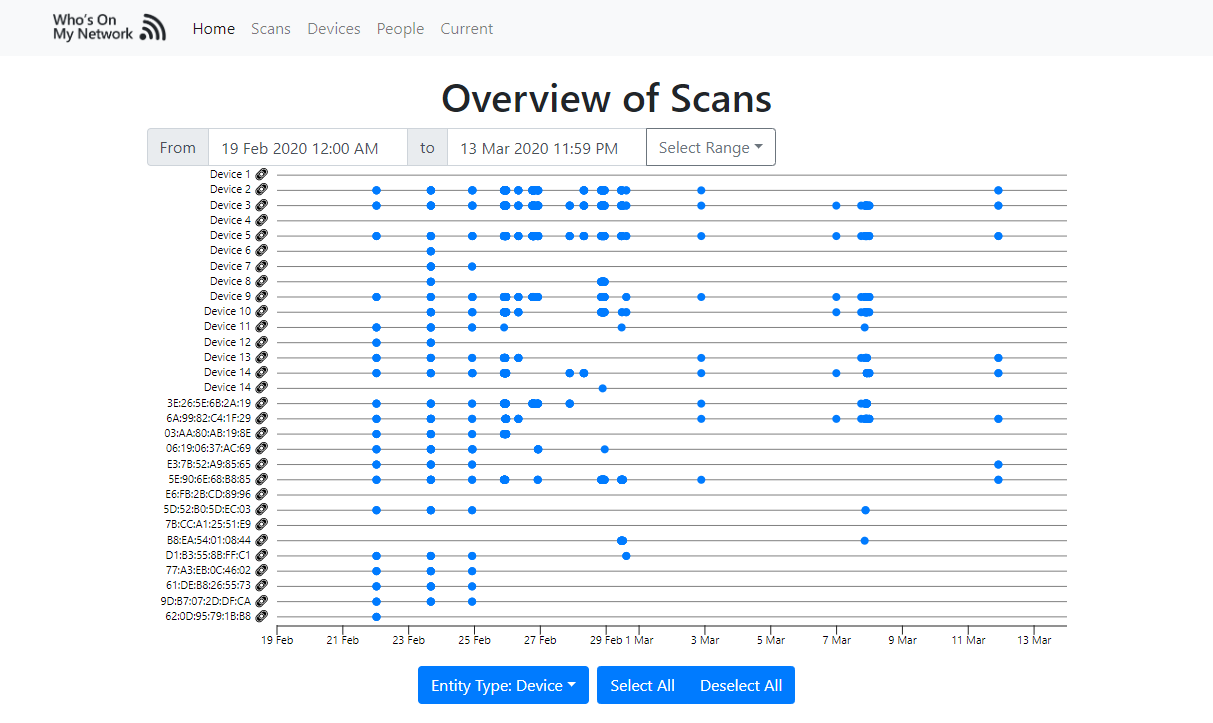
Who's On My Network

This tool helps you keep and eye on who is on your network and when. It can periodically scan your network and you can then assign devices to people and view who is on your network.
The tool provides a React interface to view scans that have been made and identify unusual and unexpected activity.

nitratine.net

Nitratine is a website where I share projects developed by me and tutorials on topics that I'm interested in. Currently this is the third version of the site and is hosted statically using GitHub Pages and built with a custom Python build script.
When developing and writing posts, the website can be hosted locally using Flask which then changes to be viewed without having to re-build the site on each modification. Posts are written in markdown which are converted to HTML using Flask-FlatPages.
Due to the static nature of the site, I use Frozen-Flask to freeze the site into a static version that can easily be hosted on GitHub pages. A GitHub Action picks up any changes on the master branch, builds the site and deploys it to GitHub pages.




